Have you ever found yourself stuck when brainstorming coding project ideas? Maybe you’re looking to practice a specific programming language or challenge yourself with a project of a certain difficulty level. In this blog post, we’ll walk through how to build a project idea generator using ChatGPT and Tkinter, a Python GUI toolkit.
Introduction
Generating project ideas can sometimes feel like staring at a blank canvas. That’s where artificial intelligence can lend a helping hand. By leveraging the power of OpenAI’s ChatGPT model, we can create a tool that generates project ideas based on user input, such as preferred programming language, difficulty level, and desired features.
Setting Up the Environment
Before we dive into the code, make sure you have the necessary libraries installed. You’ll need OpenAI’s openai library for interacting with the ChatGPT model and customtkinter for building the GUI interface. You can install them via pip:
pip install openai customtkinter
Building the GUI
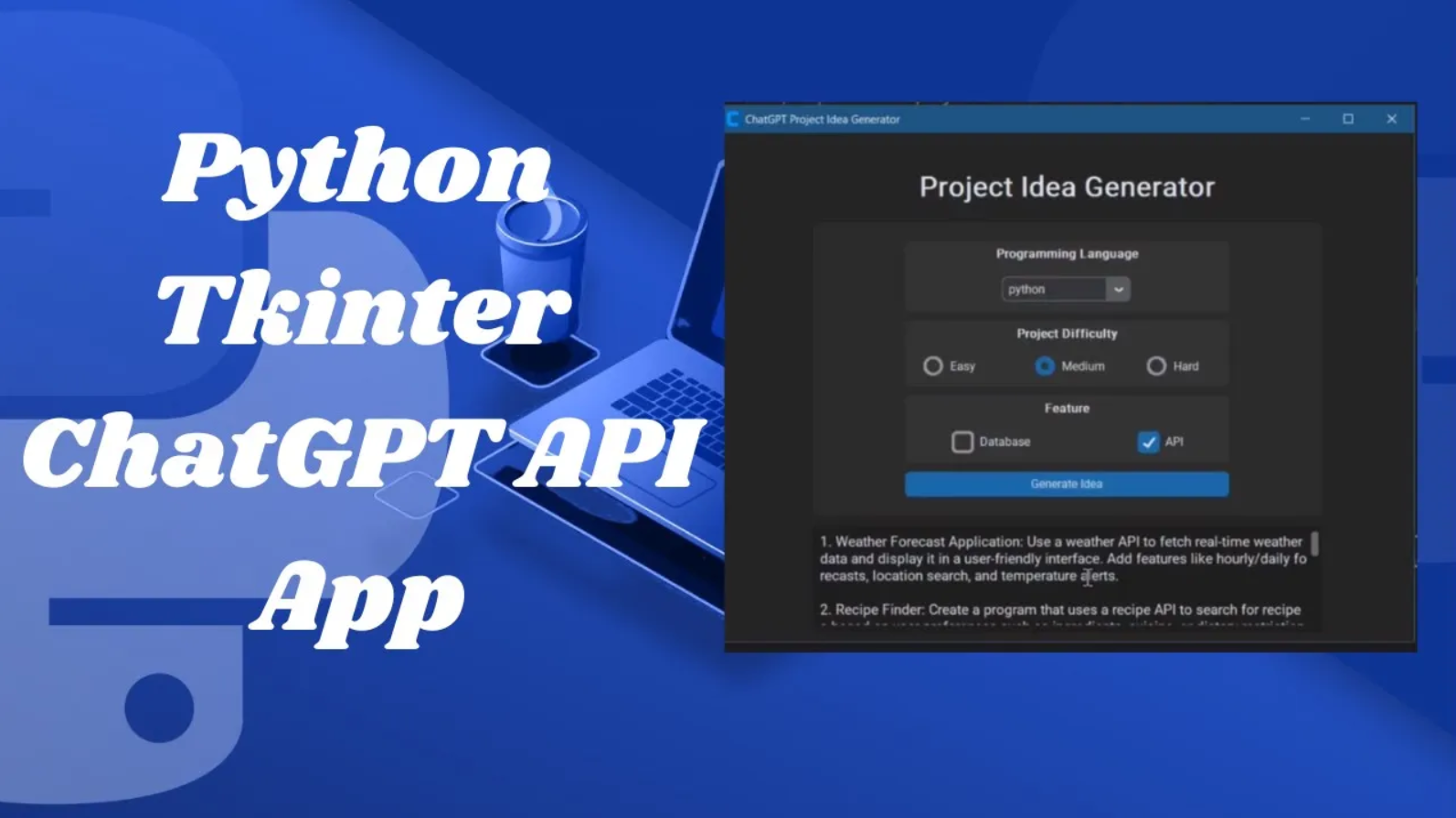
We’ll use Tkinter, a popular Python library for creating graphical user interfaces, to build the frontend of our project idea generator. Here’s a breakdown of the GUI components:
- Dropdown menu for selecting the programming language.
- Radiobuttons for choosing the project difficulty level (Easy, Medium, Hard).
- Checkboxes to indicate additional features like including a database or an API.
- A button to trigger the idea generation process.
- A textbox to display the generated project ideas.
Now, let’s put it all together:
pythonCopy code
import os
import openai
import customtkinter as ctk
def generate():
# Construct prompt based on user input
prompt = "Please generate 10 ideas for coding projects. "
language = languageDropdown.get()
prompt += "The programming language is " + language + '. '
difficulty = difficulty_value.get()
prompt += 'The difficulty is ' + difficulty + '. '
if checkbox1.get():
prompt += "The project should include a database. "
if checkbox2.get():
prompt += "The project should include an API. "
# Print prompt for debugging
print(prompt)
# Set up OpenAI API key
openai.api_key = os.getenv('openai_api_key')
# Generate project ideas using OpenAI's ChatCompletion
response = openai.ChatCompletion.create(model='gpt-3.5-turbo', messages=[{'role':'user','content':prompt}])
answer = response.choices[0].message.content
# Display generated ideas in the result textbox
result.insert('0.0', answer)
# Create the main application window
root = ctk.CTk()
root.geometry("750x550")
root.title("ChatGPT Project Idea Generator")
ctk.set_appearance_mode('dark')
# Create and pack the title label
title_label = ctk.CTkLabel(root, text="Project Idea Generator", font=ctk.CTkFont(size=30, weight='bold'))
title_label.pack(padx=10, pady=(40,20))
# Create and pack the frame
frame = ctk.CTkFrame(root)
frame.pack(fill='x', padx=100)
# Create and pack the language selection dropdown
languageFrame = ctk.CTkFrame(frame)
languageFrame.pack(padx=100, pady=(20,5), fill='both')
language_label = ctk.CTkLabel(languageFrame, text='Programming Language', font=ctk.CTkFont(weight='bold'))
language_label.pack()
languageDropdown = ctk.CTkComboBox(languageFrame, values=['Python', 'Java', 'C++', 'C#'])
languageDropdown.pack(pady=10)
# Create and pack the difficulty selection radiobuttons
difficulty_frame = ctk.CTkFrame(frame)
difficulty_frame.pack(padx=100, pady=5, fill='both')
difficulty_label = ctk.CTkLabel(difficulty_frame, text="Project Difficulty", font=ctk.CTkFont(weight='bold'))
difficulty_label.pack()
difficulty_value = ctk.StringVar(value='Easy')
radiobutton1 = ctk.CTkRadioButton(difficulty_frame, text='Easy', variable=difficulty_value, value='Easy')
radiobutton1.pack(side='left', padx=(20,10), pady=10)
radiobutton2 = ctk.CTkRadioButton(difficulty_frame, text='Medium', variable=difficulty_value, value='Medium')
radiobutton2.pack(side='left', padx=10, pady=10)
radiobutton3 = ctk.CTkRadioButton(difficulty_frame, text='Hard', variable=difficulty_value, value='Hard')
radiobutton3.pack(side='left', padx=10, pady=10)
# Create and pack the feature selection checkboxes
feature_frame = ctk.CTkFrame(frame)
feature_frame.pack(padx=100, pady=5, fill='both')
feature_label = ctk.CTkLabel(feature_frame, text='Feature', font=ctk.CTkFont(weight='bold'))
feature_label.pack()
checkbox1 = ctk.CTkCheckBox(feature_frame, text='Database')
checkbox1.pack(side='left', padx=50, pady=10)
checkbox2 = ctk.CTkCheckBox(feature_frame, text='API')
checkbox2.pack(side='left', padx=50, pady=10)
# Create and pack the generate button
button = ctk.CTkButton(frame, text='Generate Idea', command=generate)
button.pack(padx=100, pady=(5,20), fill='x')
# Create and pack the result textbox
result = ctk.CTkTextbox(root, font=ctk.CTkFont(size=15))
result.pack(pady=10, padx=100, fill='x')
# Run the application
root.mainloop()
Generating Project Ideas
The generate() function is the heart of our application. It constructs a prompt based on the user’s selections and sends it to the ChatGPT model. The model then generates 10 project ideas tailored to the user’s preferences, which are displayed in the result textbox.
Explanation:
- Imports: Import necessary modules including
osfor environment variables,openaifor using OpenAI API, andcustomtkinterfor GUI components. - Generate Function: This function is triggered when the “Generate Idea” button is clicked. It constructs a prompt based on user input (programming language, difficulty, and selected features), sends the prompt to OpenAI’s API, and displays the generated ideas in the result textbox.
- Main Application Window: Creates the main window for the application, sets its size and title, and configures the appearance mode to ‘dark’ for better readability.
- Title Label: Displays a large title label at the top of the window.
- Frame: A container to organize and group related GUI components.
- Language Selection Dropdown: Allows users to select the desired programming language from a dropdown menu.
- Difficulty Selection Radiobuttons: Provides options for users to select the difficulty level of the project.
- Feature Selection Checkboxes: Allows users to specify additional features such as including a database or an API in the project.
- Generate Button: When clicked, triggers the
generate()function to generate project ideas based on user input. - Result Textbox: Displays the generated project ideas.
- Mainloop: Starts the event loop to run the application, waiting for user input and responding accordingly.
Conclusion
With our project idea generator up and running, you’ll never run out of coding projects to work on. Whether you’re a beginner looking for simple projects or an experienced developer seeking new challenges, this tool can spark creativity and keep your coding journey exciting.
Feel free to customize and expand upon this project idea generator to suit your needs. Happy coding
watch the full tutorial in my YouTube Channel: